# Allgemeine Einstellungen, Zeilen und Spalten
Eines der größten Stärken unseres Editors ist die unglaubliche Flexibilität. Das Konzept um dies zu erreichen besteht aus:
- allgemeinen Einstellungen (gilt für die ganze Nachricht)
- Zeilen & Spalten (können hinzugefügt, entfernt, kopiert, gesperrt und bewegt werden)
- Inhaltselementen (Bilder, Text, Schaltflächen etc. die ebenso hinzugefügt, entfernt, kopiert, gesperrt und bewegt werden können)
# allgemeine Optionen zur E-Mail Darstellung
Die hier getroffenen Einstellungen werden an die Struktur und Inhaltsblöckle vererbt. Wenn Sie beispielsweise die Schriftart hier festlegen wird diese Schriftart in der gesamten Nachricht verwendet. Davon unabhängig können Sie die allgemeine Schriftart in einem Inhaltsblock überschreiben.
# Optionen
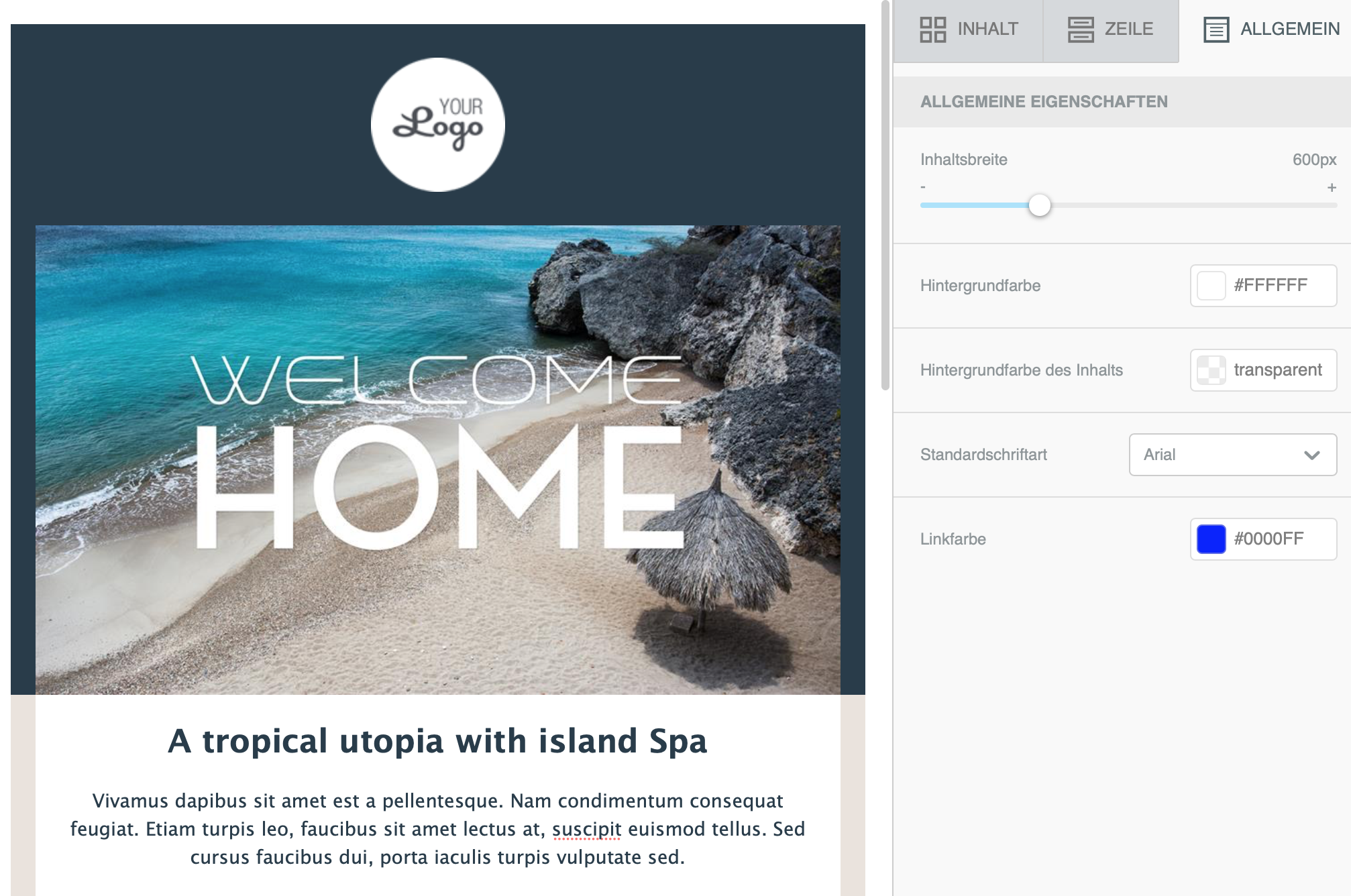
- Inhaltsbreite: Die (maximale) Breite des Inhalts der Nachricht. Diese Breite wird auf mobilen Endgeräten ignoriert. Greift nur wenn die Anzeige beim Empfänger größer ist als diese Breite.
- Hintergrundfarbe: Die standardmäßige Hintergrundfarbe der Nachricht. Kann in den Eigenschaften von Zeilen, Spalten überschrieben werden.
- Hintergrundfarbe des Inhalts: Die standardmäßige Hintergrundfarbe der Inhaltsblöcke. Kann auch in den Eigenschaften des einzelnen Blocks überschrieben werden.
- Schriftart: Schriftart für die gesamte Nachricht sofern nicht in den Inhaltsblöcken explizit angegeben.
- Linkfarbe: Die Farbe der Links / Verknüpfungen. Kann ebenso in den einzelnen Links angepasst werden.
Diese Einstellungen sind sehr hilfreich um schnell eine einheitliche Darstellung zu erreichen.

# Layoutstruktur in Zeilen und Spalten
Die Struktur jeder Nachricht besteht aus einer oder mehreren Zeilen. Eine Zeile definiert die horizontale Darstellung der Nachricht. Jede Zeile kann bis zu vier Spalten enthalten.
Verschiedene Spalten in einer Zeile erlauben es Ihnen verschiedene Inhaltsblöcke nebeneinander darzustellen. Egal welche Vorlage Sie auswählen - Sie können jederzeit weitere Zeilen, Spalten oder Inhalte hinzufügen, bearbeiten und löschen.

Jede Zeile hat nunmehr eigene Eigenschaften was Ihnen eine unglaubliche Flexibilität ermöglicht. Diese Möglichkeiten gab es bisher nur wenn Sie die HTML E-Mails in mühevoller Arbeit selbst erstellt haben.
TIP
Beispielsweise können Sie für eine Zeile, Spalte oder nur den Inhaltsblock eine Hintergrundfarbe oder Bild definieren.
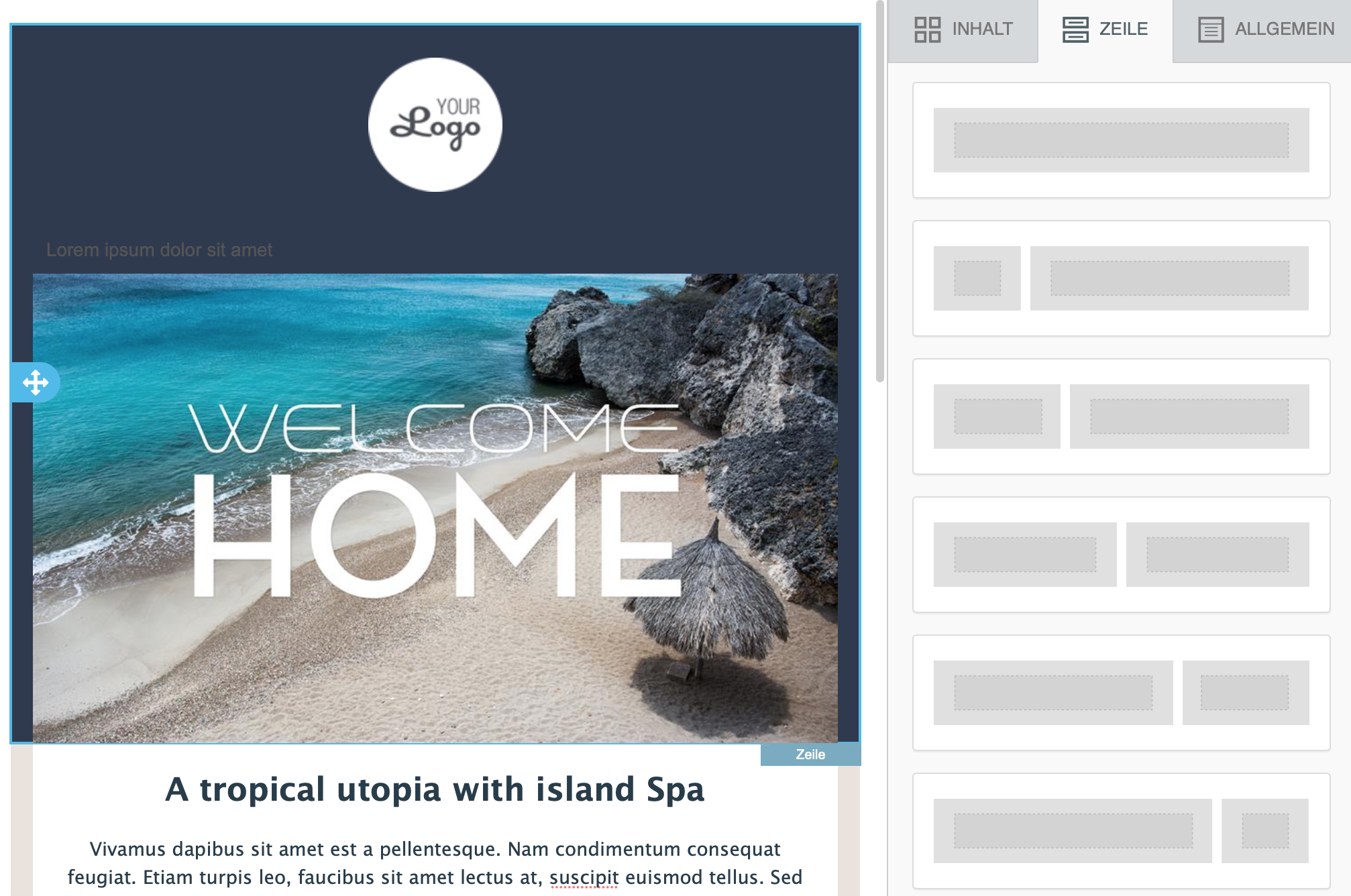
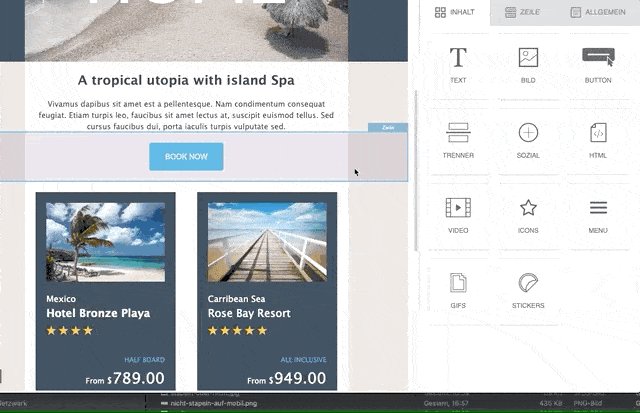
# Inhalte einfügen
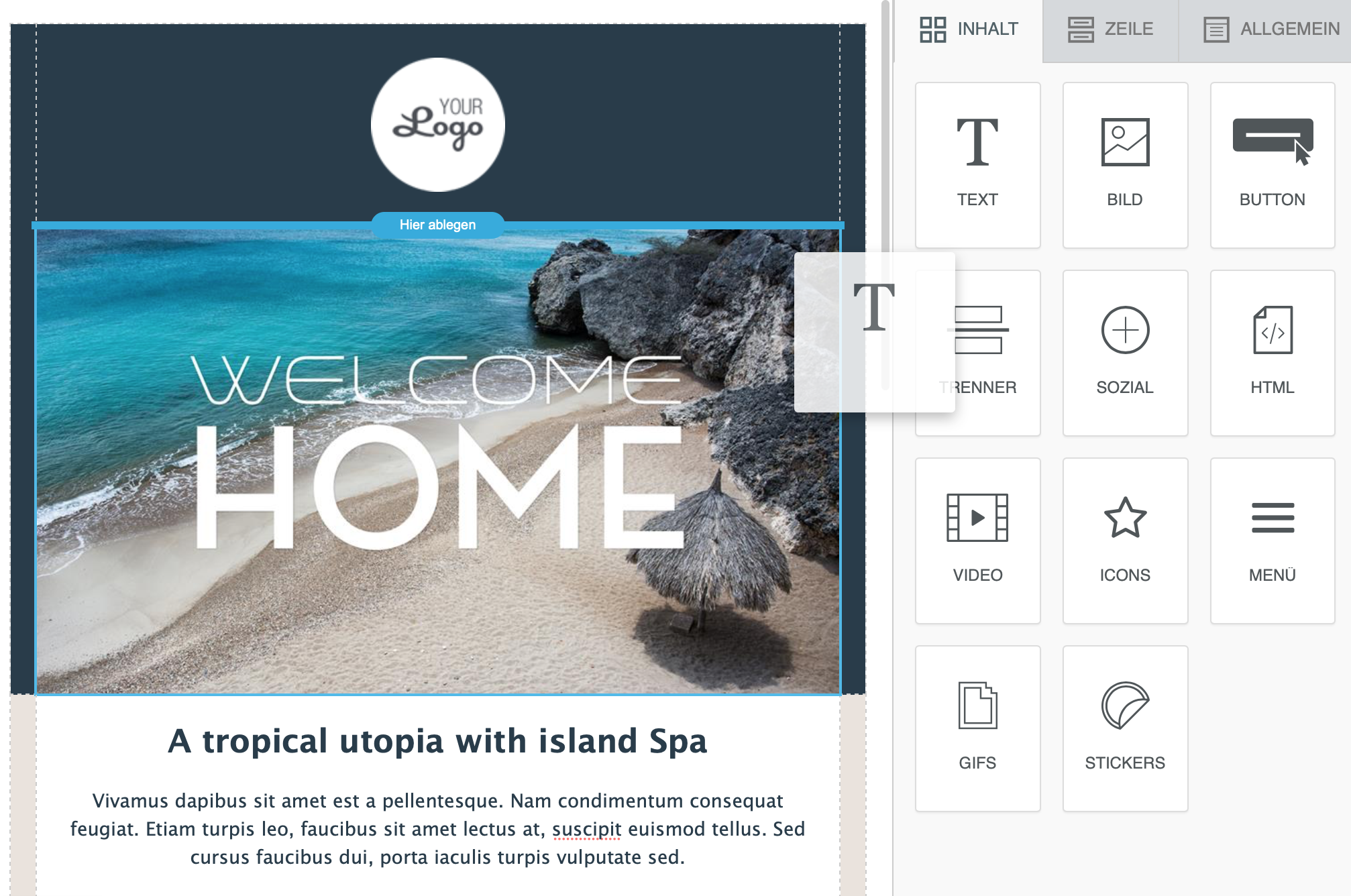
Dieser Bereich beinhaltet eine Fülle von Blöcken die verschiedene Inhaltselemente repräsentieren. Jedes Inhaltselement kann per Drag & Drop in eine Spalte gesetzt werden und passt sich automatisch der Breite der Spalte an.
Für jedes Inhaltselement können Sie eigene, granulare Einstellungen wie beispielsweise Farben, Abstände, Sichtbarkeit Mobil/Desktop vornehmen. Wenn Sie das gewünschte Inhaltselement markieren sehen Sie im rechten Bereich direkt die Eigenschaften des selektierten Inhalts.

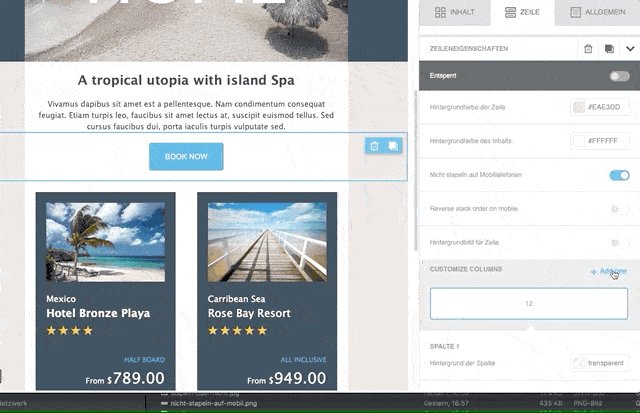
# Zeileneigenschaften oder Inhalte bearbeiten
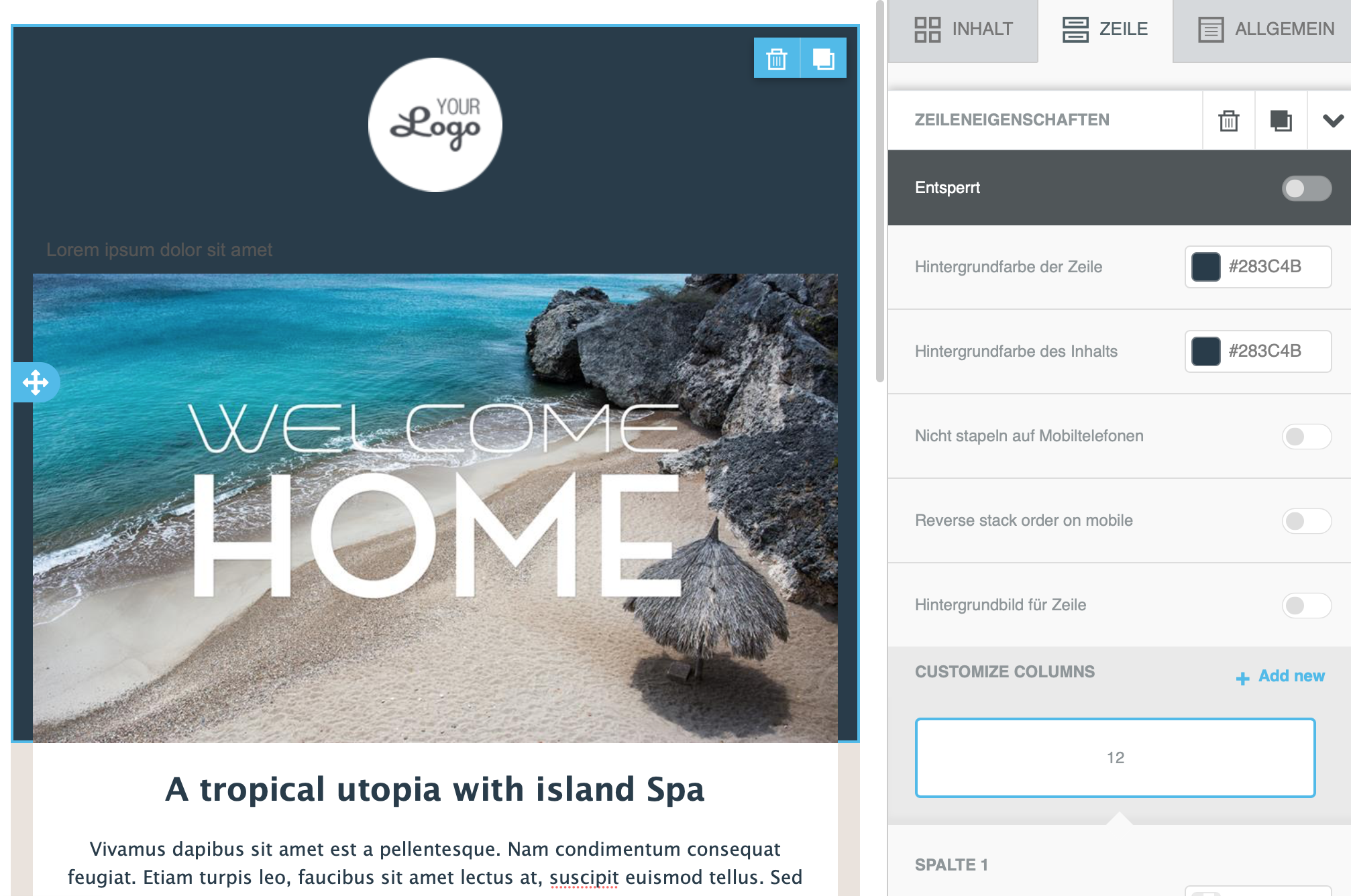
# Zeilen & Zeileneigenschaften bearbeiten
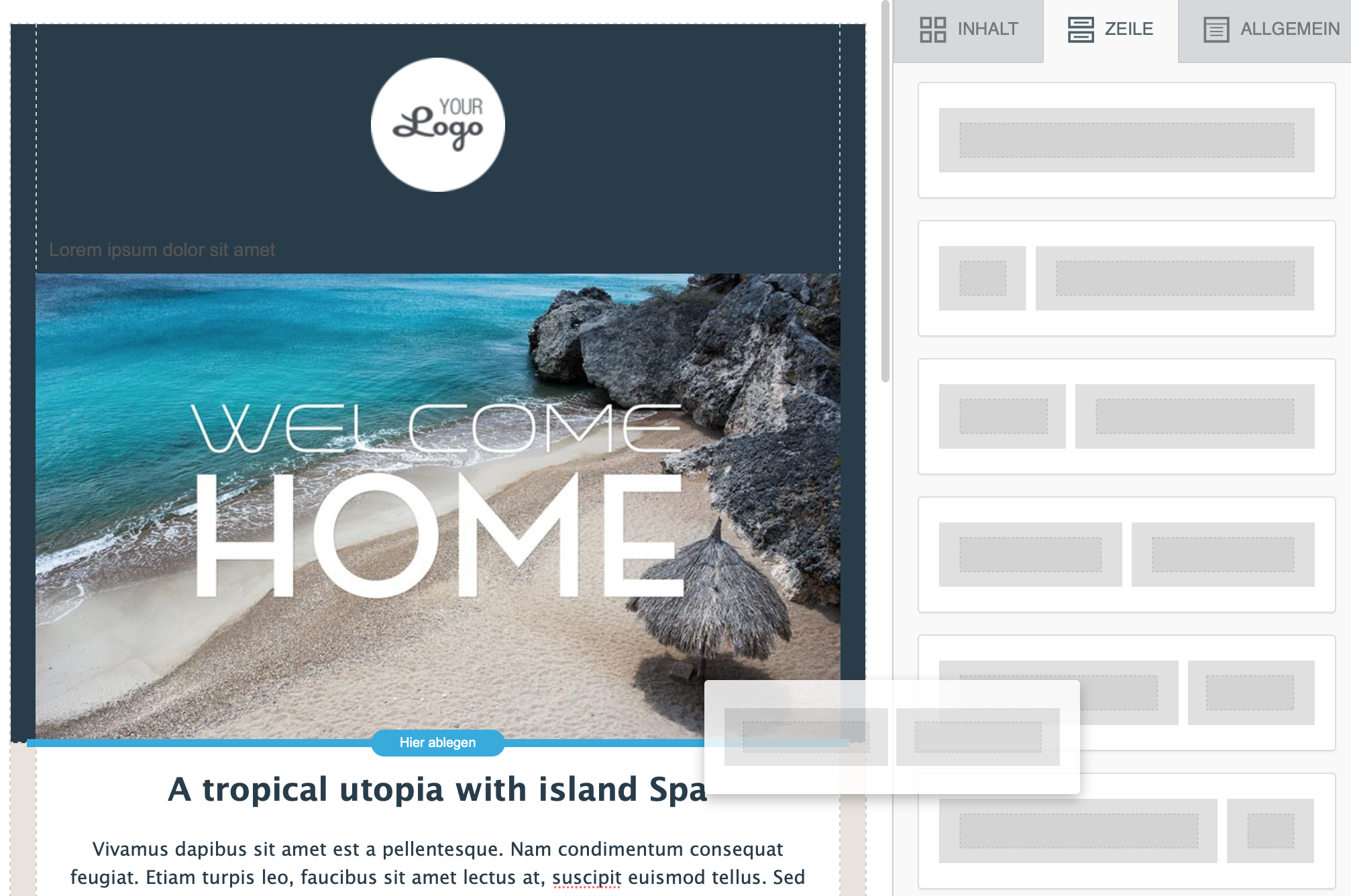
Zum Bearbeiten der Zeile beziehungsweise Zeileneigenschaften gehen Sie bitte mit der Maus über einen Bereich der Zeile in der kein Inhaltselement vorhanden ist.

Wenn Sie jetzt auf die Zeile klicken wird der Editor:
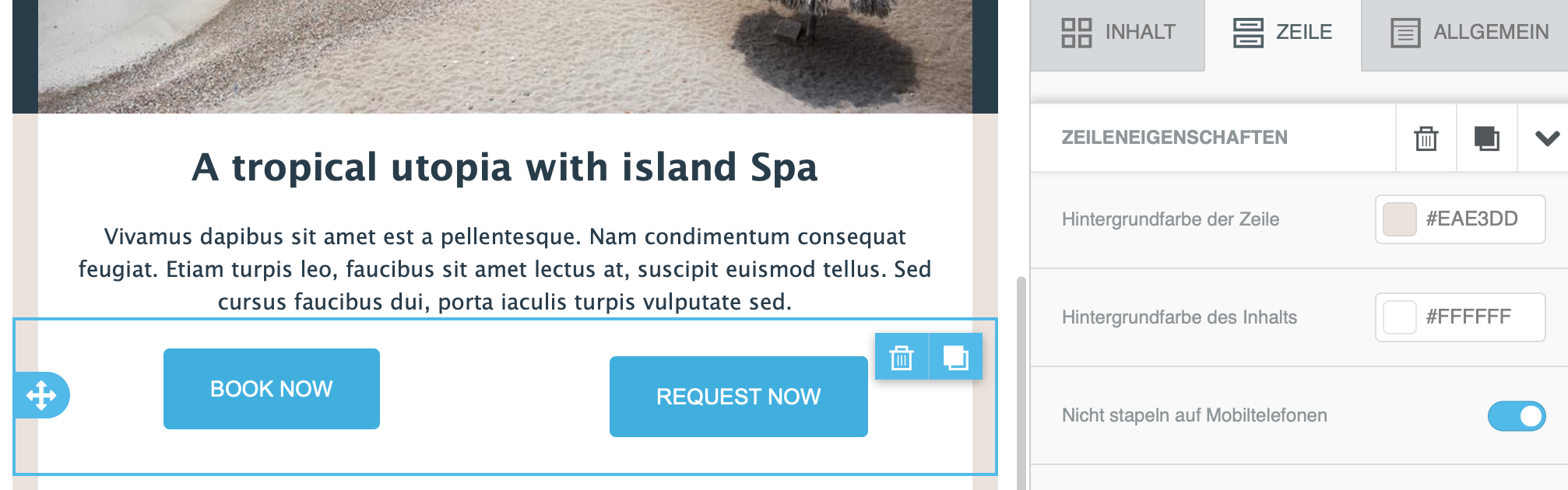
- Ihnen mehrere Symbole zum Bearbeiten der Zeile anzeigen (Kopieren, Bewegen oder Löschen der gesamten Zeile)
- im rechten Bereich die Eigenschaften der Zeile anzeigen. Hier können eine oder mehrere Spalteneigenschaften angepasst werden.

Änderungen an diesen Eigenschaften greifen für die gesamte Zeile (Hintergrundfarbe, Hintergrundbild, Abstände, etc.). In dieser Ansicht können Sie ebenso neue Spalten in der selektierten Zeile hinzufügen oder löschen. Zum Ändern der Spaltengröße wählen Sie den Schieberegler zwischen den Spalten:

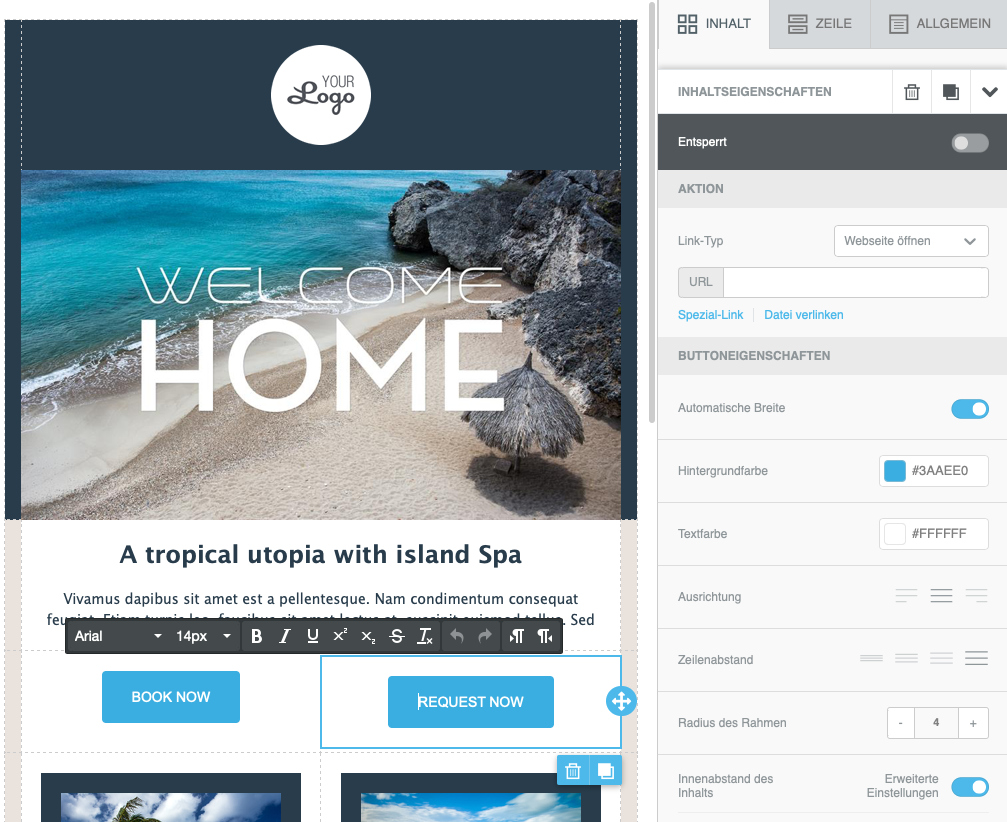
# Inhaltselemente bearbeiten
Beim Klick auf ein Inhaltselement in einer Zeile wird der Editor:
- Ihnen mehrere Symbole zum Bearbeiten des Inhaltselements anzeigen (Kopieren, Bewegen oder Löschen des Inhalts)
- im rechten Bereich die detaillierten Eigenschaften des Inhalts anzeigen:

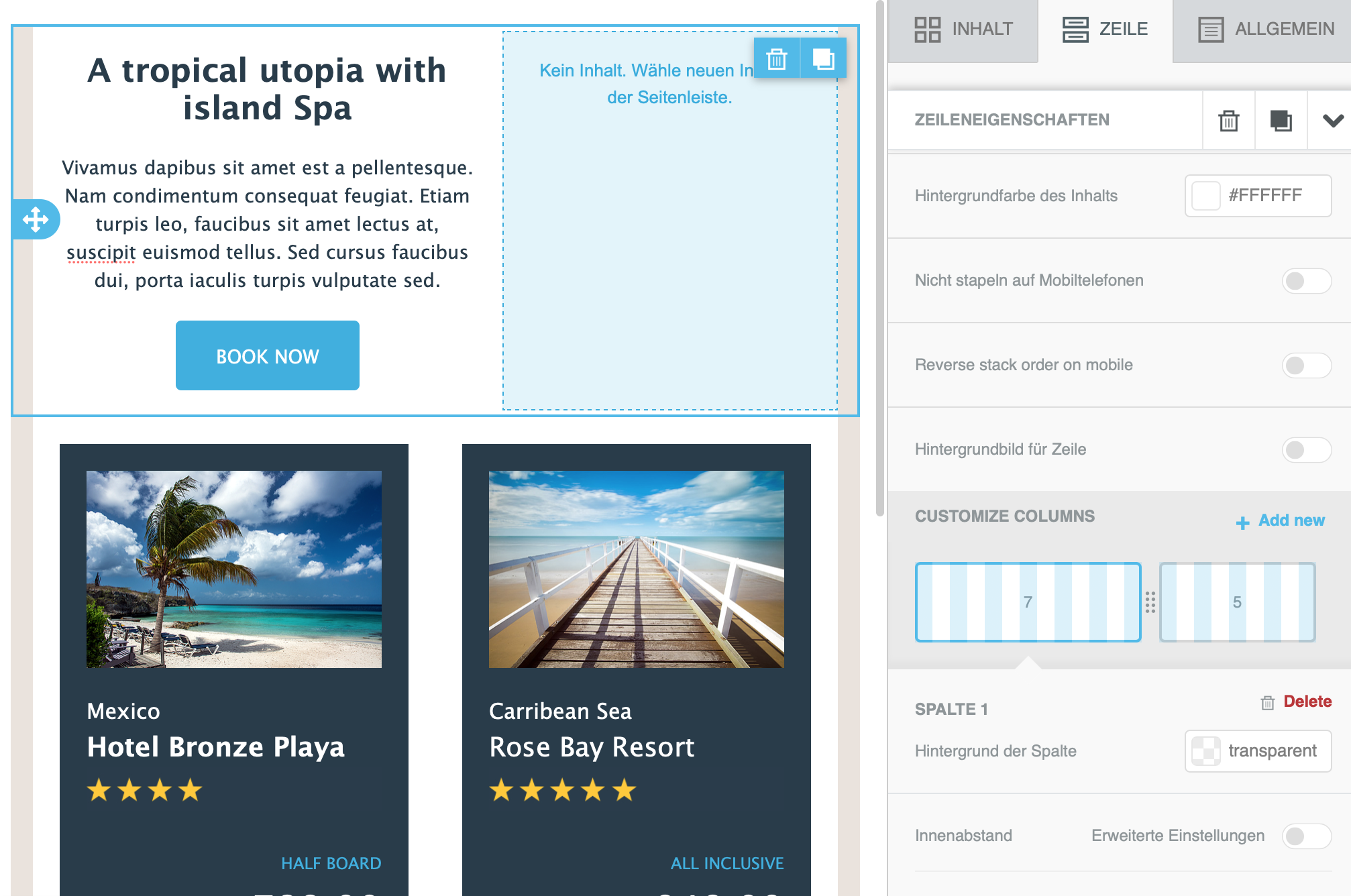
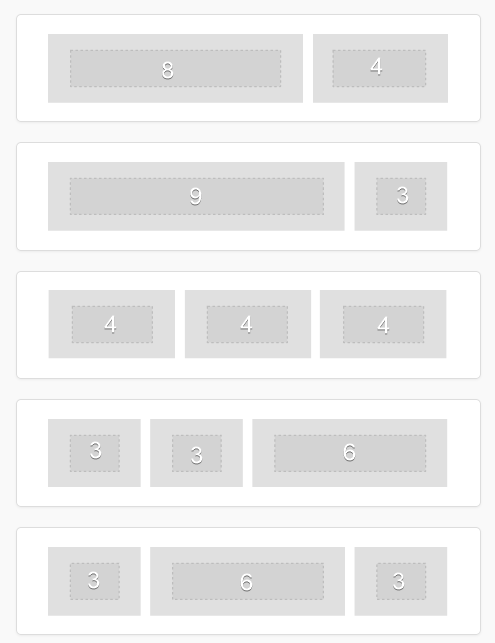
# Spalten hinzufügen und bearbeiten
Das Spalten-Management bietet Ihnen folgende Möglichkeiten:
- Jede Spalte bequem verkleinern oder vergrößern.
- Die Breite einer Spalte individuell anpassen.
- Eine Spalte in einer Zeile hinzufügen oder löschen.
- Bis zu 6 Bilder in einer Zeile ausrichten.
# Übersicht
Um die Spalteneigenschaften zu bearbeiten markieren Sie die gewünschte Zeile. Im rechten Bereich werden Ihnen nun die Optionen angezeigt.

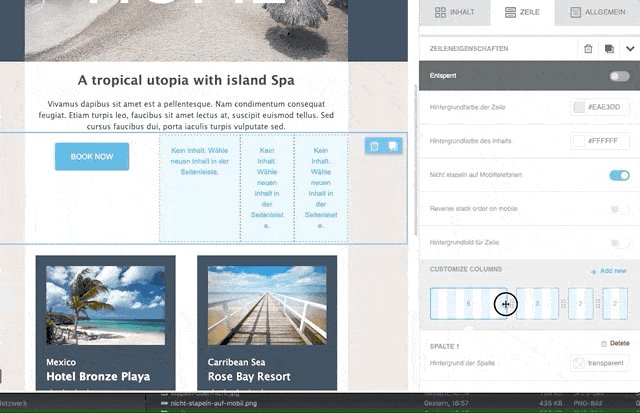
# Spalte hinzufügen
Klicken Sie auf + Hinzufügen um eine neue Spalte in der ausgewählten Zeile hinzuzufügen. Die neue Spalte wird automatisch rechts hinzugefügt und die links danebenliegende Spalte verkleinert. Die kleinste Spaltenbreite ist 2. Das bedeutet, dass eine Zeile maximal 6 Spalten enthalten kann:

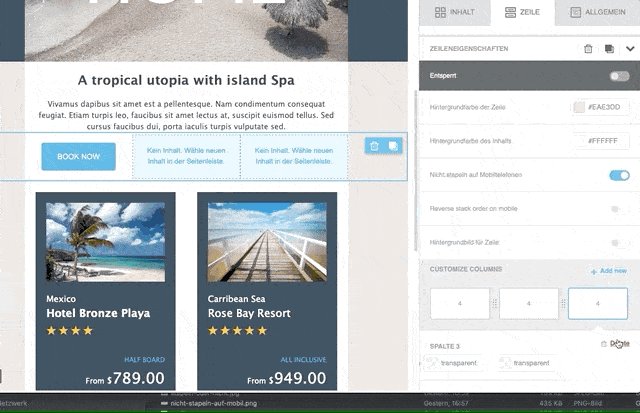
# Spalten entfernen
Klicken Sie in den Eigenschaften der jeweiligen Spalte oben rechts auf Löschen um die gerade gewählte Spalte zu löschen. Wenn eine Spalte gelöscht wird erhält die links daneben liegende Spalte deren Breite. Ist links daneben keine Spalte erhält die rechte Spalte die Breite.
Hinweis
- Die Reihenfolge der Spalten kann nicht geändert werden.
- Wenn Sie versehentlich eine Spalte löschen nutzen Sie die
WiderrufenFunktion unten links um sie wiederherzustellen. - Die Spaltebreite kann nicht in Pixeln angegeben werden.
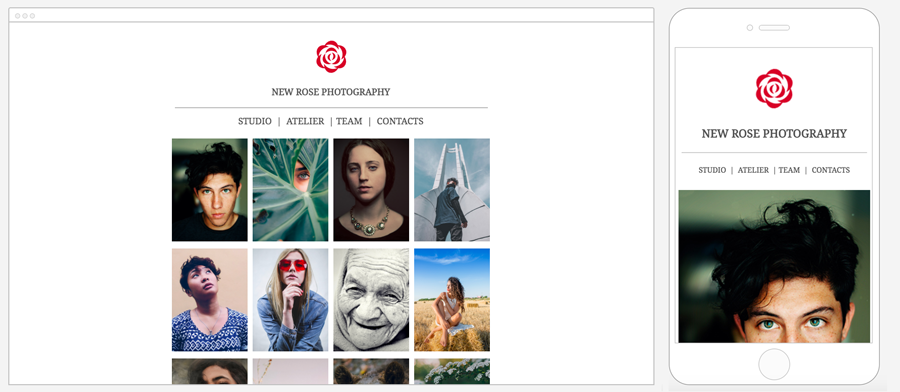
# Spaltendarstellung auf mobilen Endgeräten mit der "nicht stapeln" Option
Newsletter-Inhalte sind sehr oft in verschiedenen Spalten organisiert. Auf Smartphones oder Tablets sind diese Spalten aber häufig sehr schmal und schränken die Lesbarkeit der Nachricht ein. Der vom Editor erzeugte HTML Code stapelt diese Spalten dann untereinander um die Lesbarkeit zu garantieren. Damit ist ein Zoom auf einzelne Bereiche nicht notwendig und ein Scrollen mit dem Finger einfach. Details dazu finden Sie unter responsive vs. nicht responsive Design.
# Vergleich Desktop und Mobile

Das vertikale Stapeln wird von dem meisten E-Mail Anwendungen unterstützt. In sehr wenigen Fällen wird die Desktopansicht angezeigt. Dies geschieht dann wenn die Software keine Unterstützung für CSS bietet.
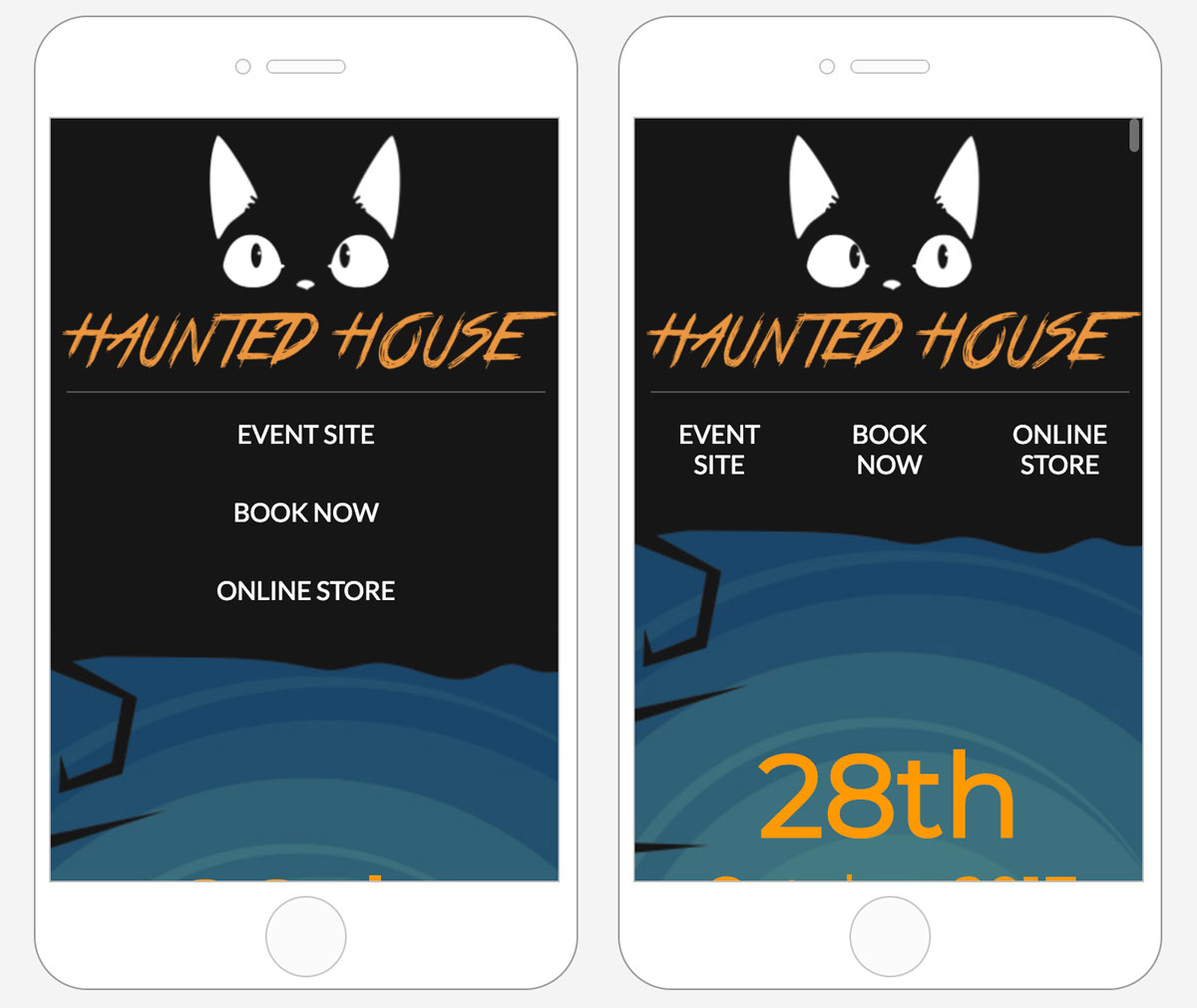
# Die Ausnahme bestätigt die Regel
Auch wenn diese Lösung in fast allen Situationen hilfreich ist gibt es einige Fälle in denen diese Eigenschaft ein nicht optimales Ergebnis erzielt. Ein übliches Szenario ist eine Zeile zur Navigation mit Verknüpfungen oder Icons. Wie im folgenden Screenshot sichtbar wird durch den Umbruch der Spalten sehr viel leerer Raum erzeugt und verbirgt unnötig weitere Elemente der Nachricht.

# Ändern der Standardeinstellung
Mit der Option Nicht stapeln auf Mobiltelefonen können Sie selbst entscheiden ob der Inhalt nicht umgebrochen beziehungsweise gestapelt werden soll: