# Inhalte einfügen
# Ein Menü hinzufügen
Um ein einfache Textnavigation einzufügen können Sie das Inhaltselement Menü verwenden.

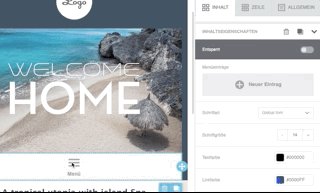
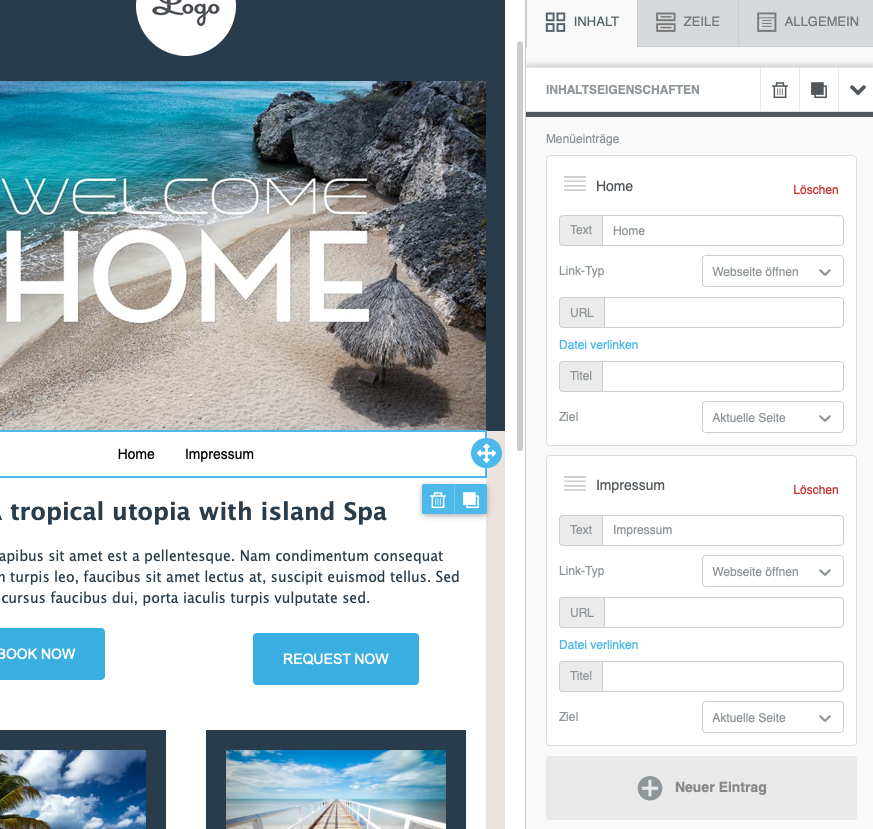
Nachdem Sie das Menü in die gewünschte Zeile & Spalte per Drag & Drop abgelegt haben können Sie nun in den Eigenschaften im rechten Bereich Menüeinträge hinzufügen, verschieben und löschen sowie die Details pro Eintrag festzulegen:

- Text
- Verknüpfung (Webseite, E-Mail, Telefon, SMS)
- Ziel (im gleichen Fenster oder neues Fenster)
- Titel (optional, erscheint wenn der Mauszeiger über dem Text ist)
Einträge im Menü können auch nachträglich über die linke Schaltfläche sortiert werden. Dafür das Icon auswählen und mit gedrückter Maustaste nach unten oder oben verschieben.

Weiter unten in den Eigenschaften können Sie weitere Optionen festlegen:
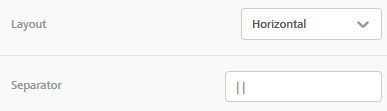
- Einträge sollen horizontal oder vertikal dargestellt werden
- Trennzeichen zwischen den Menüeinträgen

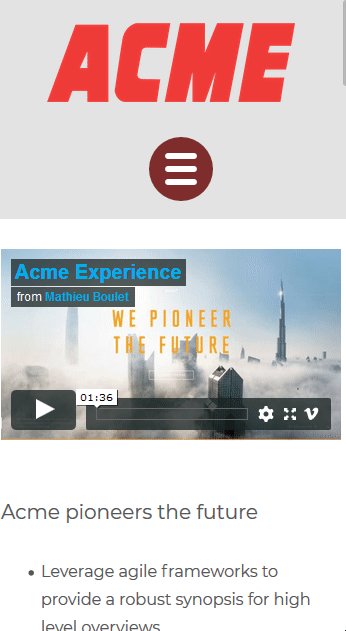
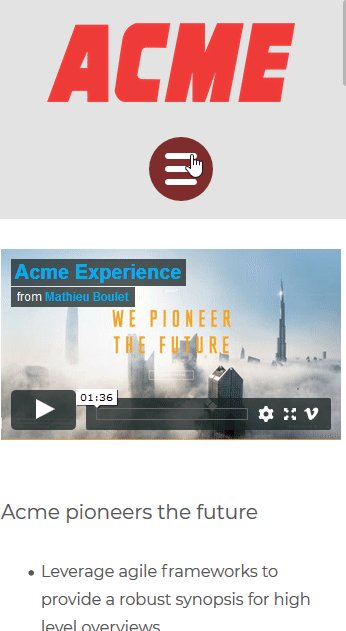
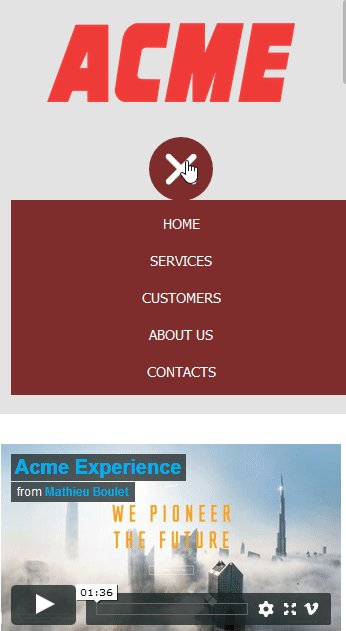
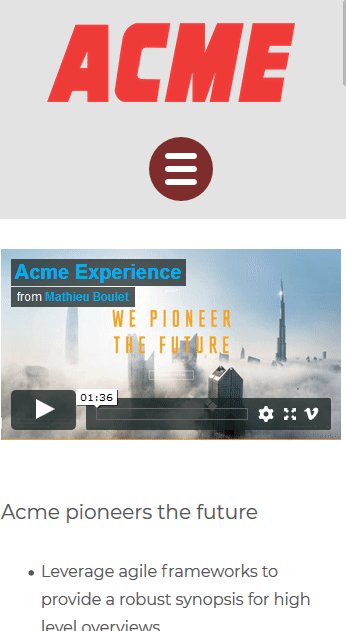
# Navigation für mobile Endgeräte
Hinweis
Das Mobile Menü ist nicht mit allen E-Mail Clients kompatibel.
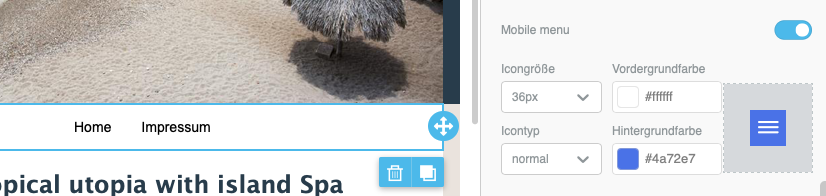
Für eine bessere Darstellung von Menüs auf mobilen Endgeräten können Sie die Option Mobile Menü verwenden. Dort können Sie nun den Icontyp auswählen sowie die Farbe des Icons zur Darstellung auf Mobiltelefonen.

Wenn diese Einstellung aktiviert ist wird auf Mobiltelefonen ein Hamburger Menü angezeigt. Mit Klick auf das Menü-Icon in der E-Mail werden die einzelnen Einträge des Menüs untereinander dargestellt.

# Mit Icons arbeiten
# Übersicht
Bei der E-Mail Gestaltung können verschiedene Layouts erstellt werden in dem man Icons und / oder Bilder kombiniert. Zudem kann es notwendig sein bestimmte Bilder wie beispielsweise Logos zusammenhängend darzustellen.
Im Folgenden ein paar Beispiele die mit dem Icon-Inhaltselement erstellt wurden:
![]()
Eigenschaften und Bewertungen
![]()
Logos
![]()
Aufzählung
# Icons einfügen
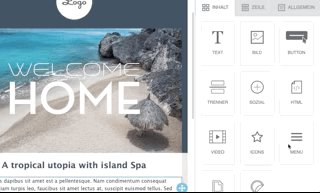
Das Icon-Inhaltselement finden Sie im rechten Bereich unter Inhalte. Schieben Sie das Icon-Element an die gewünschte Stelle in der E-Mail.
![]()
Markieren Sie nun das eingefügte Icon-Inhaltselement in der E-Mail und im rechten Bereich werden die Eigenschaften angezeigt. Wählen Sie dort Neues Icon hinzufügen um das erste eigene Icon zur Kollektion hinzuzufügen.
![]()
Wenn das Icon eingefügt ist können Sie im rechten Bereich die Eigenschaften dieses Icons bearbeiten. Wählen Sie Bild ändern um ein eigenes Icon oder Bild einzufügen. Wiederholen Sie diesen Schritt bis alle gewünschten Icons hinzugefügt sind.
# Icon-Eigenschaften
Klicken Sie auf Erweiterte Eigenschaften um weitere Details zu den Icons festzulegen. Wenn Sie einen Icontext hinzufügen können Sie die Position des Textes auswählen. In diesem Dialog finden Sie auch den alternativen Text beziehungsweise den Link / URL und Link-Typ.
![]()
Wenn Sie die Reihenfolge der Icons verändern möchten können Sie (wie beim Menü) über das entsprechende Symbol links oben die einzelnen Icons nach unten oder oben schieben.
Weiter unten in den Eigenschaften finden Sie zusätzliche Optionen speziell für die Icons:
- Größe des Icons (16, 32, 64 oder 128px)
- Abstände zwischen den Icons (von 0 bis 20px)
- Innenabstände (je Icons)